이 글은 브런치에서 이곳으로 블로그를 이사하면서 옮겨진 글이며 2017년 1월 27일 쓰였습니다
‘키즈노트’에서 사진/동영상 일괄 다운로더 개발 후기
__
키즈노트라는 서비스가 있다. 어린이집이나 유치원에 다니는 아이들이 있는 부모라면 한번쯤 써봤을 수 있는 서비스다. 처음 이 서비스는 ‘키즈노트’라는 스타트업에서 만들어 서비스했으나 2015년 1월 경 다음카카오에 의해 인수됐다. ‘사진/동영상 다운로더’는 이 서비스에 있는 아이의 사진과 동영상을 버튼 클릭 한번으로 통채 내려받을 수 있게 만든 프로그램이다.
클릭 -> 키즈노트 사진/동영상 다운로드 내려받기
왜 만들었나?
이 프로그램을 만든 건 3가지 이유가 있다.
한번에 사진, 동영상을 다운로드 할 수 있는 방법이 없다.키즈노트는 사진, 동영상을 하나씩 보고 하루치씩 다운로드할 수 있다. 그런데 이게 모이면 양이 꽤 되는데 별도로 사진, 동영상을 일괄 다운로드할 방법이 없다. 이번에 다운로드를 해보니 약 170여 개 정도 되는데 1개 내려받는데 시간이 약 10초 걸린다고 치면 1,700초. 그러니까 부모가 컴퓨터 앞에 앉아서 로봇처럼 정해진 위치를 딱딱 정확히 눌렀을 때 대략 28분 정도 걸린다. 컴퓨터에 익숙치 않은 부모는 더할 것이다.
어린이집, 유치원에서 사진 삭제 통보를 해왔다.기존에 수첩으로 이야기를 전할 때는 더 정감있었고, 두툼해지는 수첩을 넘기며 한해를 돌아보기도 했었다. 당연히 사진은 수첩에 모두 붙어있어 없어질 염려가 없었다. 하지만 얼마 전 사진이 곧 삭제될 수 있으니 필요하신 분은 내려받으라는 통보를 해왔다. (분명히 스마트 알림장이 장점도 있지만)원해서 쓰게된 프로그램도 아니었는데 사진까지 삭제된다고 하니 좀 짜증스런 감정이 일었다.
어차피 Javascript 들여다 볼 거 이참에 작은 목표로 만들어보자.크롬 확장 프로그램은 ‘한국어 맞춤법 검사기‘를 만들며 한 번 경험해봤다. HTML과 CSS, Javascript 등 프론트엔드에 대해 좀 들여다 볼 필요가 있었는데 그냥 보는 것 보다 작은 목표라도 설정하고 하면 더 효과적일 것 같았다. 우연찮게 시기가 맞아 키즈노트 다운로더를 만들게 되었다.
사용방법
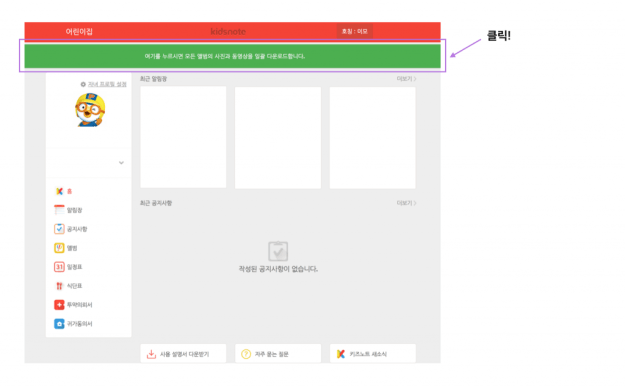
그냥 크롬 웹스토어에서 키즈노트 사진/동영상 다운로더를 설치하면 된다. 그럼 크롬 브라우저 오른쪽에 빨간 사과하나가 생긴다. 그리고 키즈노트 웹사이트에 접속하면 아래와 같이 초록색 버튼이 나온다. 이걸 클릭하면 자동으로 모든 사진과 동영상을 검색해 Zip파일로 압축하여 내려받을 수 있게 된다. (물론 그 전에 자기 계정으로 키즈노트에 로그인하고 ‘호칭’을 지정해줘야 한다. ‘호칭’ 지정은 키즈노트 자체에 있는 과정으로 아빠, 엄마, 이모 등을 선택하는 과정이다.)

개발 후기와 기술 소개
크게 거창한 프로그램은 아니다. 단순히 HTML을 분석해서 수집된 데이트를 잘 모아 내려받아주는게 전부다. 그런데 이 과정에서 자잘하게 해결이 필요한 문제들이 있었고, 이는 꼭 키즈노트가 아니더라도 마주칠만한 문제였기에 나름 고민과 경험한 내용을 토대로 간략히 나열해본다. 같은 문제를 마주칠 사람들을 위해 모든 소스는 Github에 전부 공개해 두었다.
Chrome extension – 크롬 확장 프로그램을 선택한 건 로그인하는 인증 과정을 별도로 구현하지 않기 위해서였다. 인증이 필요한 웹페이지를 파싱할 때 인증(아이디, 비밀번호)를 커스텀으로 개발해 인증을 할 경우 번거로운 뿐만 아니라 프로그램을 쓰는 사용자도 제3자에게 자신의 아이디, 패스워드를 노출해야 한다. 이건 상당히 불편하고 찜찜한 문제다. 크롬 확장 프로그램을 사용하면, 사용자는 자신의 정보를 제3자에게 노출할 필요없이 그냥 키즈노트 서비스에 로그인만 하면 된다. 그럼 인증 문제는 건너뛸 수 있다.
Bootstrap – 원래는 확장 프로그램 아이콘을 누르면 나타나는 팝업을 통해 사진과 동영상을 보여주고 다운로드하는 인터페이스로 구현해보려 했으나 – 그편이 HTML과 CSS, Javascript를 익히는데 더 낫다고 보여 – 사진을 보여주는 부분에 문제가 있었다. HTTP 응답이 403(Forbidden)이 리턴됐는데 이게 크롬 확장 프로그램을 통해 리소스에 엑세스하면 발생하는 문제인 줄 알았다. 그래서 팝업으로 구현하던 인터페이스를 본래 키즈노트 페이지에 삽입(Injection)하는 방법으로 변경했다. 덕분에 Bootstrap은 초록 버튼 하나 표시하는데만 사용됐다.
Jquery – Jquery는 여러 환경에서 다른 특성으로 동작하는 Javascript를 한번 랩핑해주면서 일련의 문제를 뛰어 넘는다. 2016년의 Jquery는 구시대적 유물로 취급되기도 하고 더 나은 기술들도 많이 있지만 처음 시작하기에 이것만큼 좋은 방법도 딱히 없는 것 같다. 나는 프론트엔드에 큰 욕심이 없기 때문에 다른 기술엔 눈길이 가지 않기도 했다.
CORS 이슈 – 앞서 Bootstrap에서 발생한 403 HTTP 응답 값 리턴이 이 문제 때문에 발생한 것이었다. Cross-Origin Resource Sharing의 약자로 쉽게 말해 리소스가 있는 도메인이 아닌 도메인에서 해당 리소스에 접근하려고 하면 웹서버가 “이러면 안돼!” 하고 응답하도록 만든 규칙이다. 예전에는 이 규칙이 보안 상 나쁘지 않았으나 요즘처럼 API 형태로 서비스하는 방법이 널리 쓰이면서 좀 불편해진 면도 있다. 이 문제를 해결하는 방법은 서버 또는 클라이언트에서 해결하는 방법 2가지가 있다. 서버에서 해결하려면 이 제약을 모든 도메인에 대해 풀어주거나 허용하는 도메인을 지정할 수 있다. 하지만 이 방법은 키즈노트 서버에 대한 변경 권한이 없는 내게 의미가 없었다. 클라이언트에서 이 문제를 해결하려면 HTTP 응답 헤더에 Allow-Control-Allow-Origin = * 을 추가해서 서버로 요청을 보내면 된다. 그러면 서버는 CORS 검사를 건너 뛴다. 아래는 이 프로그램에서 응답 헤더를 추가/변경하는 코드 조각이다.
manifest.json에 webRequestBlocking라는 권한을 주고 아래에도 보면 blocking 속성이 있는데 이게 요청을 보내기 전 잠시 멈추고 헤더를 수정하기 위한 것이다.
chrome.webRequest.onBeforeSendHeaders.addListener(function(details){
var headers = details.requestHeaders;
headers.push({name: “Allow-Control-Allow-Origin”, value: “*”});
return {requestHeaders: headers};
},
{“urls”: ["*://*.kidsnote.com/*”]},
[�["requestHeaders”, "blocking”]
JSZip.js, JSZipUtil.js – 최종 수집한 사진과 동영상 주소를 Zip파일로 압축하여 1개의 파일로 다운로드하기 위해 쓰였다. 처음엔 수집된 링크를 노출만 하고 클릭해서 다운로드 받도록 해볼까 했으나 그럼 이 프로그램의 의미가 좀 퇴색되었다. 이 프로그램도 Github에 소스를 올려두고 있으니 참고하면 되겠다.
FileSaver.js – 압축해 내려받게 할 파일 이름을 지정하여 할 수 있도록 하기 위해 사용한 코드다. 이 프로그램 역시 Github에서 만나볼 수 있다.
Icon – 귀여운 사과 아이콘은 flaticon.com을 이용하였으며 freepik의 작품을 이용하였다. 라이센스 크래딧 -> (Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY)
그리고, Javascript callback – 이 부분은 웹 프로그래밍 경력이 짧고 javascript를 경험해보지 않은 나를 생각보다 많이 당황하게 만들었다. 반복문의 카운터가 생각대로 증가하지 않거나 동기식에 익숙한 내게 거의 대부분 함수가 비동기식으로 동작하는 건 말로만 들었던 ‘콜백 지옥(Callback Hell)‘을 스스로 건설하고 뛰어들게 만들었다. (콜백 지옥이라고 하기엔 코드가 너무 짧지만.) 덕분에 Javascript의 특성도 잘 경험했고 그런 이유로 작성된 코드를 별도의 함수로 리팩토링하지 않고 남겨두기로 했다.
마치며
이 프로그램은 키즈노트가 HTML 구조를 바꾸면 동작하지 않을 수 있다. 그러기 전에 키즈노트가 사용자들이 자기 아이들의 사진과 동영상을 일괄 내려받는 기능을 만들어주길 바란다. 솔직히 키즈노트 사용자로서 너무 개선없이 방치되고 있지 않나 싶다. 덕분에 공부는 잘 했지만, 다음카카오가 좀 더 신경써주면 좋겠다.
크롬 웹스토어에 들어가보니 비슷한 프로그램이 하나 더 있었다. 크롬 앱을 업로드하고 난 뒤 검색을 통해 알게됐는데 이 프로그램은 앨범에서 사진을 선택해 내려받을 수 있게 해주는 것 같았다. 기능이 다르긴 하지만 목적이 비슷한 프로그램을 만든 사람이 있었다니.. 신기하다.
아직 크롬 웹스토어에 게시한지 얼마되지 않아 검색이 안되는 것 같다. 나도 그랬고 이 검색이 안되는 문제와 관련해 궁금해할만한 분들이 있을 크롬 개발자 FAQ에서 찾은 정보 하나 짤막히 번역으로 붙이며 글을 마무리 해본다.
Why isn’t my app showing up on search?
왜 내 앱이 검색되지 않나요?
It depends. There are several reasons why your item may not be showing up in search.
검색에서 보이지 않는 이유는 여러 가지가 있습니다.
You just published your app. It might take a few hours before we index it.앱을 게시하고 나서 색인하는데 몇 시간이 걸립니다.
Your app manifest is version 1. We have upgraded to manifest version 2, therefore all manifest v1 apps are unlisted. Please upgrade your item to manifest v2. See more details here.manifest.json에 버전을 1로 표기한 경웁니다. 이렇게 하면 앱이 표시되지 않습니다. 버전 정보를 2로 업그레이드 해주세요.
Your app contains an NPAPI. All apps containing NPAPI are now unlisted. For more details around our NPAPI deprecation timelines, see our blog post here.NPAPI를 포함하고 있는 경우입니다. 이에 대한 정보는 여기를 클릭해서 살펴보세요.
Your app is a Google Application Marketplace app. All Google Application Marketplace apps will only be visible on the corresponding management page for Google Application Marketplace, not on chrome.google.com/webstore.앱이 구글 애플리케이션 마켓플레이스 앱인 경우입니다. 그럼 웹스토어에 노출되기 않고 구글 애플리케이션 마켓플레이스에서만 보입니다.
Your app is not listed in the region you are searching in. See more details here.만든 앱이 노출되지 않는 지역입니다.
'생산성' 카테고리의 다른 글
| 10분만에 편미분 이해하기 (0) | 2019.10.10 |
|---|---|
| 판다스(Pandas)로 키크론 기계식 키보드 배송비 분석해보기 (0) | 2019.10.08 |
| 생산성을 두 배로 만들어 주는 구글 검색 팁 (0) | 2019.09.26 |
| 프로 직장인을 위한 한국어 맞춤법 검사기 (0) | 2019.09.26 |
| 크롬에서 간편하게 한국어 맞춤법 검사하기 (0) | 2019.09.26 |




댓글